Menginstall CMS hugo di Linux Debian/Ubuntu/linux Mint
A.Pendahuluan
- Hugo adalah generator situs HTML dan CSS statis yang ditulis dengan bahasa pemrograman Go / Golang. Ini dioptimalkan untuk kecepatan, kemudahan penggunaan, dan konfigurabilitas. Hugo mengambil sebuah direktori dengan konten dan template dan memasukkannya ke dalam situs HTML lengkap. Hugo mengandalkan file penurunan harga dengan materi depan untuk metadata, dan Anda dapat menjalankan Hugo dari sembarang direktori. Ini bekerja dengan baik untuk host bersama dan sistem lain di tempat Anda tidak memiliki akun istimewa.Hugo membuat situs web biasa dengan ukuran moderat dalam sepersekian detik. Aturan praktis yang bagus adalah setiap potongan konten berkisar sekitar 1 milidetik.Hugo dirancang untuk bekerja dengan baik untuk segala jenis situs termasuk blog, tumbang, dan dokumen. Arsitektur yang Didukung Saat ini, hugo menyediakan binari Hugo pra-bangun untuk Windows, Linux, FreeBSD, NetBSD, macOS (Darwin), dan Android untuk arsitektur x64, i386, dan ARM.H ,hugo juga dapat dikompilasi dari sumber dimanapun rantai alat kompilasi Go dapat berjalan, mis. untuk sistem operasi lain termasuk DragonFly BSD, OpenBSD, Plan 9, dan Solaris.
- Karena Saya Melihat CMS yang lain di buat dari php , html & boostrap , maka saya mencoba untuk membuat cms dari hugo , yang di tulis menggunakan bahasa go (golang) , yang setiap artikel yang di tulis menggunakan Markdown , jadi cms ini berbeda dari cms yang lain
- Git
- Hugo
- Golang
- Komputer / Laptop
- Installasi tool - toolnya terlebih dahulu
apt-get install git golang hugo
- Setelah Diinstall maka jalankan Perintah
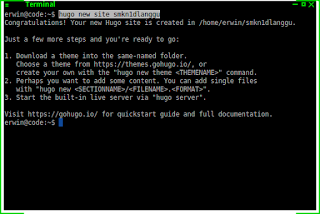
hugo new site [nama-site]
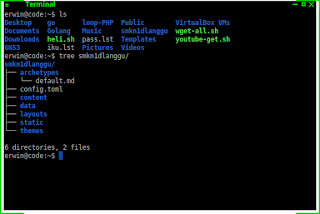
untuk membuat site baru - Perintah di atas akan membuat folder baru dengan nama yang sesuai nama site yang telah di buat
- Selanjutnya Download tema di https://themes.gohugo.io/ untuk site yang akan buat. Masuk di directory themes
git clone https://github.com/budparr/gohugo-theme-ananke.git
- Lalu edit config.toml dengan text editor , setiap tema memiliki settingan config.toml yang berbeda
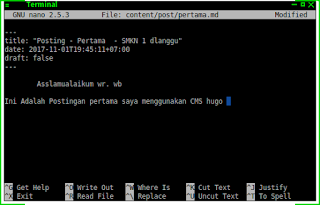
- Selanjutnya membuat postingan pertama di hugo , pastikan berada di dalam folder sitenya tadi telah di buat
hugo new post/pertama.md
- setelah membuat , edit postingan pertama anda yang berada di directory content/post/
- jangan lupa ganti draft: true menjadi draft: false
- Setelah Semua Selesai , jalankan perintah
hugo server
perintah tersebut akan menjalankan service web server dari hugo.
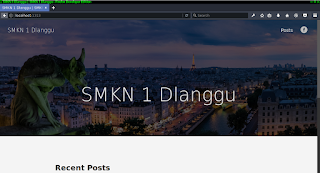
buka di browser http://localhost:1313 - Hasil yang di dapat